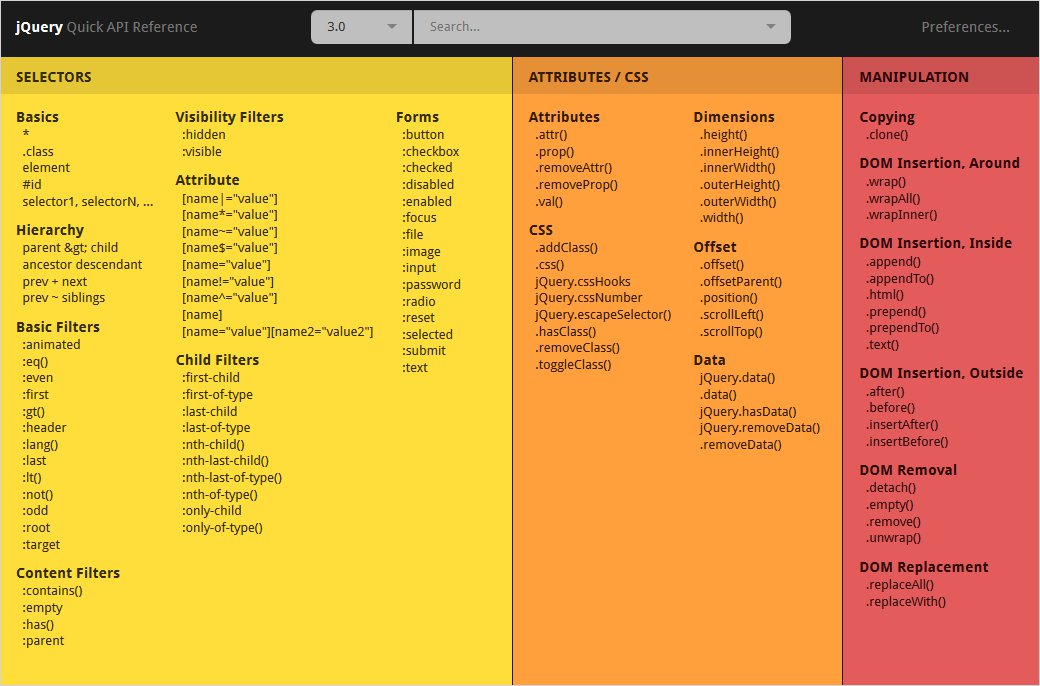
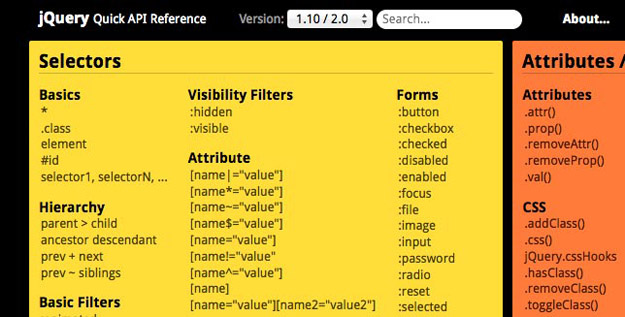
JQuery Cheat Sheet Write less, and do more! An essential tool for rapid web development. ##### TABLE OF CONTENTS Selectors 3 Attributes / CSS 5 Manipulation 6 Traversing 7 Events 8 Effects 10 AJAX 11 Core 12 2 of 13. SELECTORS Basics.class element #id selector1, selectorN, Heirarchy. JQuery objects are typically stored in variables where the variable name begins with a $ symbol. This naming convention makes it easier to identify which variables are jQuery objects as opposed to other JavaScript objects or values.
jQuery is still a useful and pragmatic library, but chances are increasingly that you’re not dependent on using it in your projects to accomplish basic tasks like selecting elements, styling them, animating them, and fetching data—things that jQuery was great at. With broad browser support of ES6 (over 96% at the time of writing), now is probably a good time to move away from jQuery.
I recently removed jQuery from this blog and found myself googling for some of the patterns over and over again. To spare you the time, I’ve compiled this practical reference guide with some of the most common jQuery patterns and their equivalents in JavaScript. We’ll cover how to move over to vanilla JavaScript from these concepts and functions:
Selecting elements
Selecting one or several DOM elements to do something with is one of the most basic elements of jQuery. The equivalent to $() or jQuery() in JavaScript is querySelector() or querySelectorAll(), which, just like with jQuery, you can call with a CSS selector.
Running a function on all elements in a selection
querySelectorAll() returns a NodeList containing all of the elements matching the query. Whereas you can run a function with jQuery on the entire selection of elements simply by calling the method on the jQuery object, however, you’ll have to iterate over the NodeList of elements using NodeList.forEach() in vanilla JavaScript:
Finding one element within another
A common jQuery pattern is to select an element within another element using .find(). You can achieve the same effect, scoping the selection to an element’s children, by calling querySelector or querySelectorAll on an element:
Traversing the tree with parent(), next(), and prev()
If you wish to traverse the DOM to select a subling or a parent element relative to another element, you can access them through nextElementSibling, previousElementSibling and parentElement on that element:
Working with events
There’s a myriad of ways to listen to events in jQuery, but whether you’re using .on(), .bind(), .live or .click(), you’ll make do with the JavaScript equivalent .addEventListener:
Event listening for dynamically added elements
jQuery’s .on() method enables you to work with “live” event handlers, where you listen to events on objects that get dynamically added to the DOM. To accomplish something similar without jQuery you can attach the event handler on an element as you add it to the DOM:
Triggering and creating events
The equivalent to manually triggering events with trigger() can be achieved by calling dispatchEvent(). The dispatchEvent() method can be invoked on any element, and takes an Event as the first argument:
Styling elements
If you’re calling .css() on an element to change its inline CSS with jQuery, you’d use .style in JavaScript and assign values to its different properties to achieve the same effect:
With jQuery, you can pass an object with key-value pairs to style many properties at once. In JavaScript you can set the values one at a time, or set the entire style string:
hide() and show()
The .hide() and .show() convenience methods are equivalent to accessing the .style property and setting display to none and block: Download red giant trapcode particular 4.1.1 for adobe mac.
Jquery Cheat Sheet Pdf
Document ready
If you need to wait for the DOM to fully load before e.g. attaching events to objects in the DOM, you’d typically use $(document).ready() or the common short-hand $() in jQuery. We can easily construct a similar function to replace it with by listening to DOMContentLoaded:
Working with classes
You can easily access and work with classes through the classList property to toggle, replace, add, and remove classes:
If you want to remove or add multiple classes you can just pass multiple arguments to .add() and .remove():
If you’re toggling two classes that are mutually exclusive, you can access the classList property and call .replace() to replace one class with another:
Checking if an element has a class
If you only want to run a function depending on if an element has a certain class, you can replace jQuery’s .hasClass() with .classList.contains():
Network requests with .get() or .ajax()
fetch() lets you create network requests in a similar fashion to jQuery’s ajax() and get() methods. fetch() takes a URL as an argument, and returns a Promise that you can use to handle the response:
Creating elements
If you want to dynamically create an element in JavaScript to add to the DOM you can call createElement() on document and pass it a tag name to indicate what element you want to create:
If you want to add some content to those elements, you can simply set the textContent property, or create a text node with createTextNode and append it to the element:
Updating the DOM
If you’re looking to change the text of an element or to add new elements to the DOM chances are that you’ve come across innerHTML(), but using it may expose you to cross-site scripting (XSS) attacks. Although you can work around it and sanitize the HTML, there are some safer alternatives.
If you’re only looking to read or update the text of an element, you can use the textContent property of an object to return the current text, or update it:
If you’re constructing a new element, you can then add that element to another element by using the method on the parent appendChild():
Put together, here’s how to create a div, update its text and class, and add it to the DOM:
In summary
This is by no means a comprehensive guide to any of the native JavaScript methods utilized here, but I hope it’s been helpful a guide if you’re looking to move away from jQuery. In summary, here are the methods that we’ve covered:
- Selecting elements with
querySelectorandquerySelectorAll - Listening for events with
addEventListener - Updating CSS and styles through
styleproperty - Working with classes through the
classListproperty - AJAX requests with
fetch - Triggering events with
dispatchEvent - Creating elements with
createElement - Updating text through the
textContentproperty - Adding elements to the DOM with
appendChild

If you start creating websites using JavaScript, you will encounter the jQuery tool at some point. It is a popular library, considered to be the top choice for interactivity and best user experience. It is used by approximately 74% of all websites. In our jQuery tutorial, you will learn how it simplifies programming using JavaScript language.
So, what is jQuery? It's one of the JavaScript libraries that store sets of pre-written JavaScript code. These sets help programmers complete tasks, add features and functionalities without having to write the entire code manually. Some tasks in JavaScript require many lines of code to implement. Therefore, jQuery is designed to help you save valuable time and write such tasks in fewer lines.
jQuery first appeared in 2006 and was created by John Resig. The library makes it easier to make scripting of the client-side HTML, helps to traverse and control HTML documents, and add animations.
It also simplifies event handling and development of AJAX applications. jQuery works with a user-friendly API that allows users to complete their daily tasks quicker. Because of this overall approach of making things easier for developers, jQuery is said to have become the most popular among JavaScript libraries.

The slogan of jQuery is perfectly suitable for this framework: write less, do more. Learning to use the library is not hard. You have to know the basics of JavaScript and HTML, pay attention to this jQuery tutorial and the more in-depth articles that come after.

Contents
Why You Should Learn jQuery: Purpose and Use
jQuery is lightweight, has excellent speed, and offers a lot of features as well as a chance to create your plugins if you want to add even more features. The library is free and open-source so that you can contribute to it. Furthermore, it works equally good on all the browsers.

Here is a list of reasons why you should start learning the jQuery basics:
- Pre-written JavaScript code: you can get the code you need without having to write it yourself.
- Flexible: users can add their plug-ins to the library.
- Easy-to-learn: you only need to know some basics of other programming languages to use this library.
- Animations: you can create dynamic and interactive elements easily.
- Syntax: you can easily navigate documents, select elements, handle events and develop responsive websites using AJAX.
- Compatibility: the result of your code will render well in any modern browser.
Jq Cheat Sheet
If you want to simplify your JavaScript programming process, you need to learn how to use jQuery and through DOM, connect with HTML elements. There are two most common ways that people use the framework:
- jQuery Installation: you can download the jQuery library and add it to your HTML code.
- jQuery CDN: you can include jQuery in your website straight from Content Delivery Network (CDN).
So, you don't necessarily have to download and host jQuery yourself. You can include it in your code from a CDN. Sophos utm community. Both of the major CDNs – Google and Microsoft – host jQuery. Also, jQuery CDN option is sometimes considered better because of the short loading time.

Where to Start
Before starting our jQuery tutorial, you should follow some steps to make your learning experience more productive:
- You should have basic knowledge of HTML, CSS, and JavaScript. We have lots of easy-to-follow tutorials that will introduce you to these programming languages.
- You can download the jQuery library software from its official website or include the library in your HTML code from CDN. Find out how this is done in this tutorial.
- Read our jQuery tutorial. You will begin by learning jQuery basics and slowly move on to more advanced lessons. If at any time you feel stuck, try going back to previous tutorials.
- Our jQuery tutorial will give you plenty of chances to practice writing jQuery scripts. Each topic is covered not only with theory but also useful examples, making them perfect jQuery cheat sheets. Click the Try it Live button, make changes to the example code and see corresponding results immediately.
- If you need more information about jQuery, we strongly recommend you try looking at our interactive and video courses. You will be able to access them anytime and anywhere.
What You Will Learn
Jquery Commands
Our tutorial will provide you with the theory and practice you need to start using the jQuery library. You will learn about the syntax and the basic template for applying functions. Also, you will learn methods for applying effects and animation. However, even with a great jQuery cheat sheet, you might still feel like you can’t fully take advantage of this framework.
Jq Reference
In this case, you should consider looking at our interactive course about jQuery. It is designed for beginners, meaning that you won’t have to face the most complicated aspects of jQuery. You will learn how to use jQuery and make your website dynamic with less JavaScript code.
